05 Jul Leading a team to a brand new brand in 18 months
Designed from scratch and released to production within 18-months, the first ‘digital front door’ for Truist introduced prospective consumers, wealth, small business and commercial clients to Truist.com. During the first six months post launch, the site averaged over 2.5 million unique visitors per month.
I was the Sr. Director (II) and SVP over the Public Sites platform at Truist, and my teams were responsible for developing the interactive brand for Truist, along with creating the first Truist.com digital storefront.
As the Sr. Design Director, I communicated the platform’s design direction to Executive Leadership at key merger milestones. The story and slides below were pulled from the final milestone presentation I gave to the Truist C-Suite.
TIMELINE
18 months to a new, 1000+ page website ecosystem for a new brand. The following slides are how I presented the site’s phases to Truist executive leadership team.
content strategy
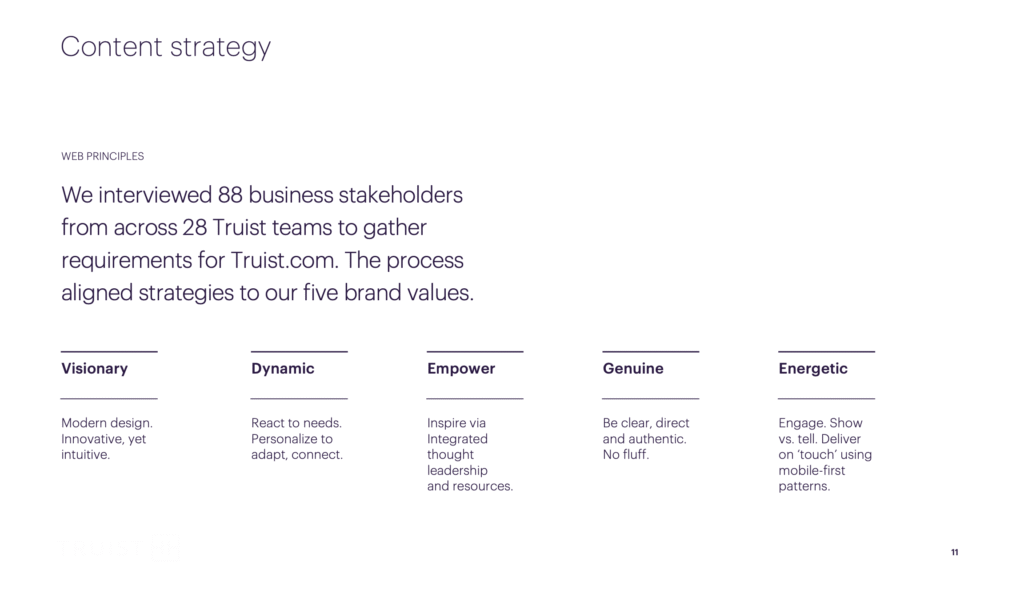
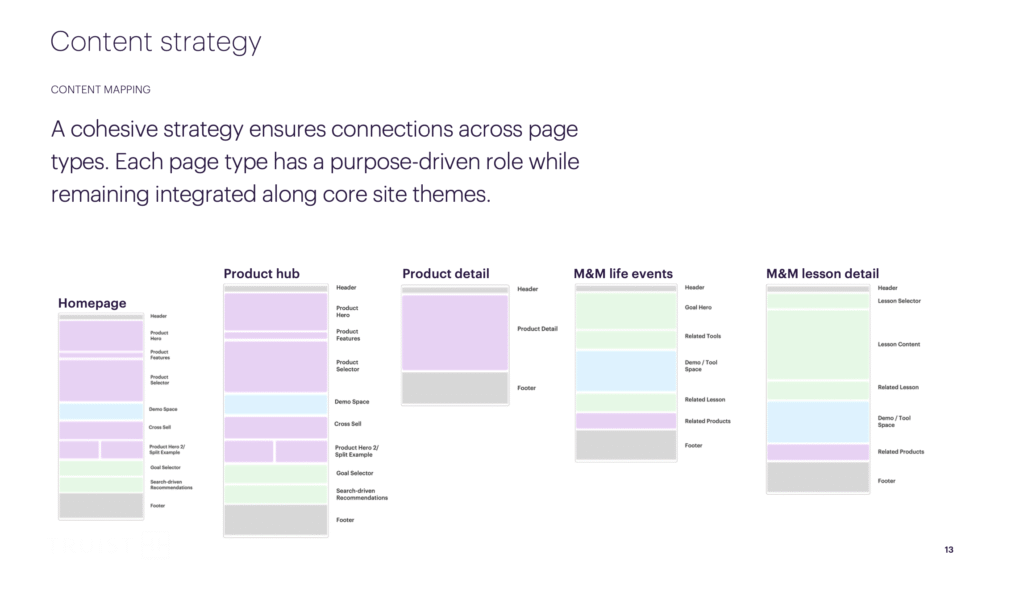
Each executive leader had a line of business as their priority and top concern. I shared the content strategy with leadership to give a framework for how users will understand Truist and the bank’s divisions in a consumer-friendly framework.
The content strategy relied on two navigation ‘rails’. We used an exploration-based/shopping rail to scaffold the Money and Mindset, goal-based navigation. The expected and standard “direct route” to product groups made up the primary site navigation.
A set of five page templates were foundational to establishing consistent roles for each page. The below slides show the page templates and how they support both types of visitor styles for navigation.
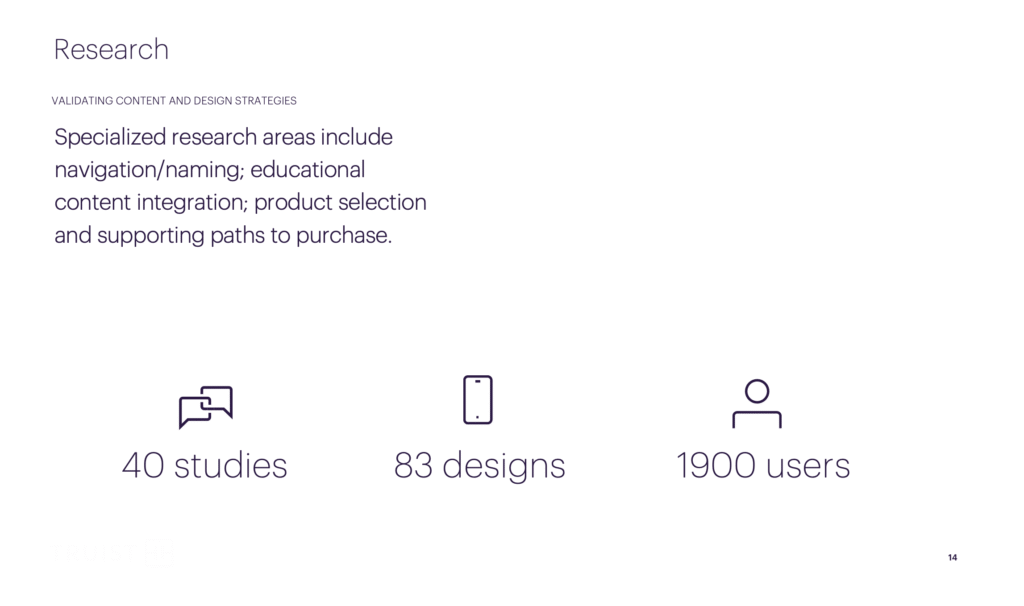
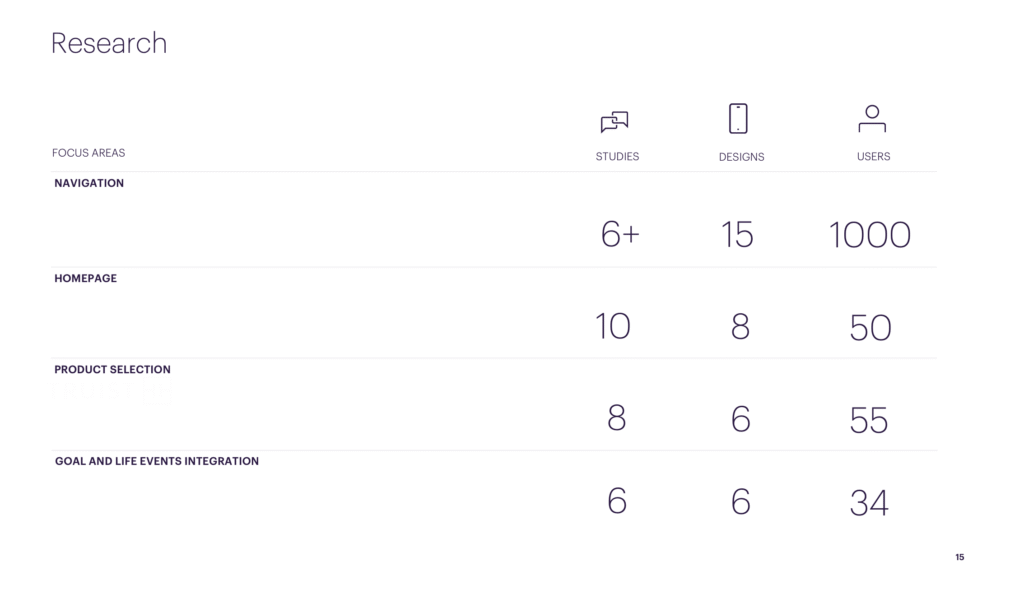
research
It was important to showcase the amount of research that my Truist.com team undertook to define the final site design. Each element of the final design was studied, including brand “impressions”, stakeholder interviews, navigation schemes, and the site’s distinctive new features. These slides summarize the number and breadth of both the marketing and user research studies.
distinctive features
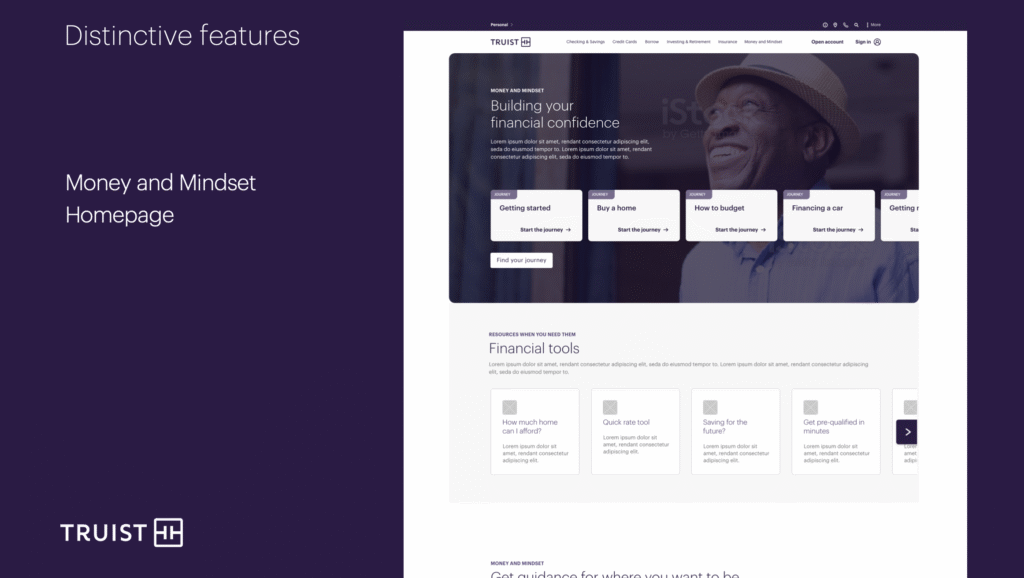
Money and Mindset
Truist set out to be a “different kind of bank.” Fundamental to the brand was the concept of “Truist Cares,” and integral to that concept was supporting customers in growing their financial literacy.
The “Money and Mindset” feature on Truist.com was our mechanism for naming and delivering content that supported visitors’ financial goals and the ability to shop for products according to these goals.
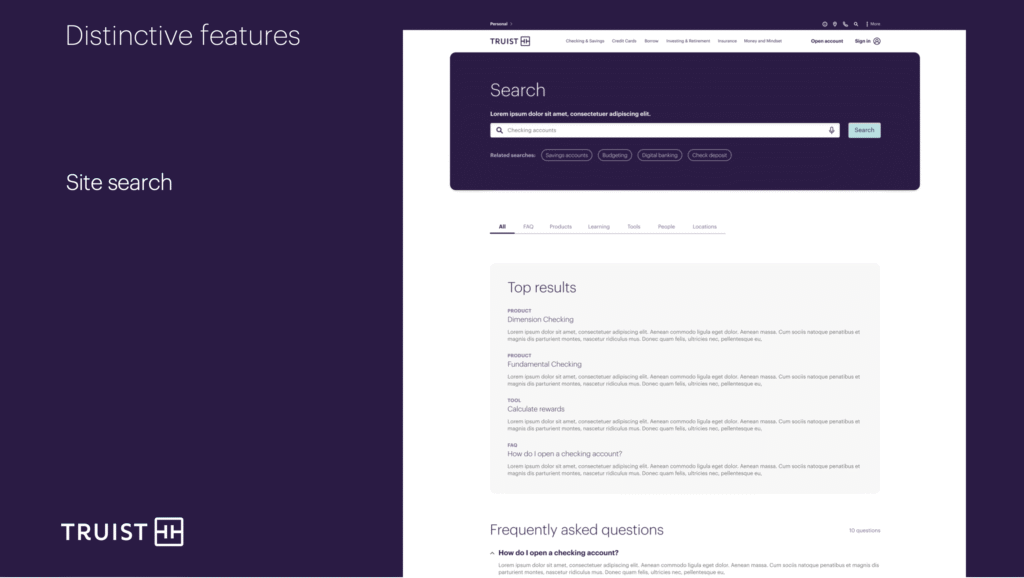
Search
Less pervasive, yet also a powerful new feature, the site’s new Search delivered far more value to visitors than prior legacy sites Searches. The new Search delivered results in sets that were easily recogni
zable and filterable according to category types.
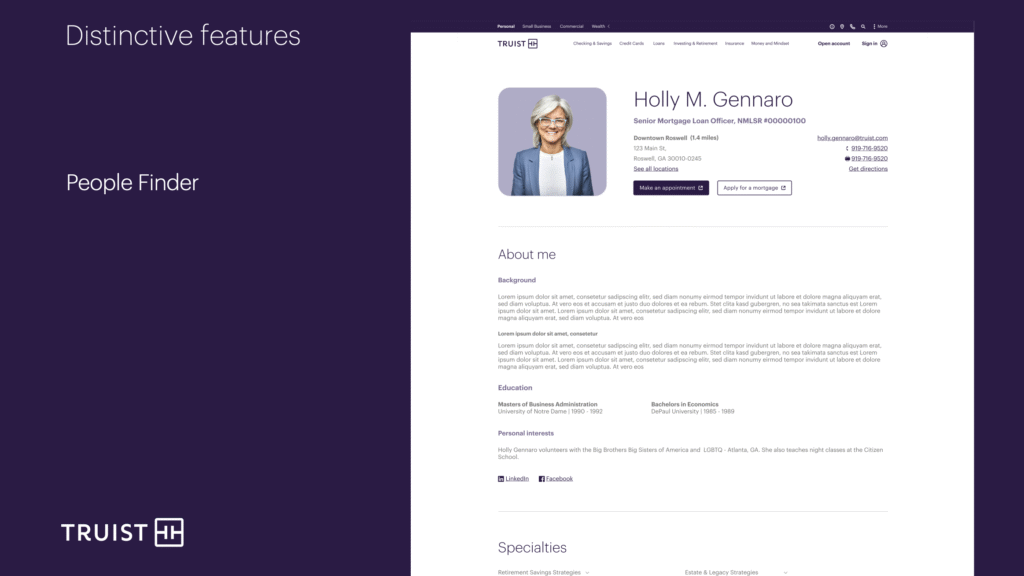
People Finder
Another feature was the first, integrated People Finder for Truist. On the legacy sites, visitors were required to navigate to a specific bank organization (Mortgage, Small Business, Investments, for example) and could then, possibly, find a mechanism for locating their bankers or branch associates. On the Truist.com site, all bankers, across business lines, were accessible via an integrated database. Users could find contacts with much more ease than before.
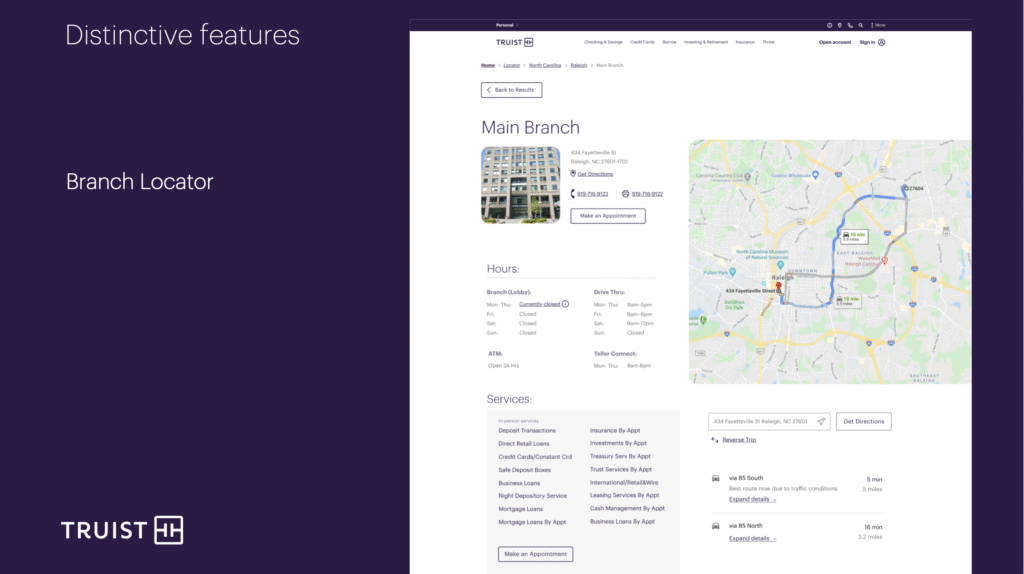
Branch Locator
The Truist.com Branch Locator had many more features than the prior SunTrust and BB&T Branch Locator versions.The Truist Branch Locator was designed to show location via GPS/Map integration as well as each branch’s associates and ability to see their corresponding office hours (linked into the People Finder).